Introduction to our API
Welcome to the Incidite API documentation! Here, you’ll find everything you need to get started with our powerful GraphQL API. Whether you want to query data, create resources, or integrate seamlessly into your applications, this guide has you covered.
Techstack Overview
Our API is built on GraphQL, a flexible query language that allows you to request only the data your application needs. GraphQL is a modern query language and runtime for APIs that enables developers to request exactly the data they need, and nothing more. Unlike traditional REST APIs that use fixed endpoints for specific operations, GraphQL consolidates all requests into a single endpoint.
With GraphQL, you can:
- Fetch Precise Data: Request only the fields you need, reducing over-fetching or under-fetching of data.
- Combine Multiple Requests: Retrieve related data in a single query, eliminating the need for multiple API calls.
- Evolve APIs Easily: Add new fields or types without impacting existing queries, making it highly flexible and backward-compatible.
GraphQL works through two main types of operations: Queries (to fetch data) and Mutations (to modify data), offering a streamlined and efficient approach to building modern APIs.
Understanding GraphQL
Operations: Queries & Mutations
GraphQL supports two primary operation types:
- Queries: For retrieving data.
- Mutations: For creating, updating, or deleting data.
This section will guide you through examples of both operations to help you interact with the API effectively.
Query Example: Fetching Data
Here’s a sample query to fetch the list of available status pages in your account:
query GetStatuspages($organizationUUID: ID!) {
statuspages(organizationUUID: $organizationUUID) {
totalSize
statuspages {
id
name
slug
domain
visibility
createdAt
updatedAt
}
}
}
Breaking Down the Query:
- Operation Type and Name: The operation starts with
query, followed by a descriptive name (GetStatuspages). - Variables: Variables are declared using
$(e.g.,$organizationUUID), which must match the specified types (e.g.,ID!).- The
!signifies that the variable is required.
- The
- API Query: The key
statuspagesrepresents the actual query available from the backend. This operation requires yourorganizationUUIDto be provided. - Fields: Specify the fields you want in the response, such as
id,nameandslug.
Mutation Example: Modifying Data
To create a new status page, use a mutation:
mutation CreateStatuspageMutation(
$organizationUUID: ID!
$createSpec: CreateStatuspageSpec!
) {
createStatuspage(
organizationUUID: $organizationUUID
createSpec: $createSpec
) {
id
name
slug
domain
visibility
createdAt
updatedAt
}
}
Explanation:
- Variables:
organizationUUIDis required.createSpecis an object of typeCreateStatuspageSpec.
- Fields: Define the fields to include in the response, such as
id,name, andslug.
Example createSpec Object:
"createSpec": {
"name": "Vectrum Public Statuspage",
"visibility": "public"
}
You can find detailed information on all available types and operations in the Incidite GraphQL Docs.
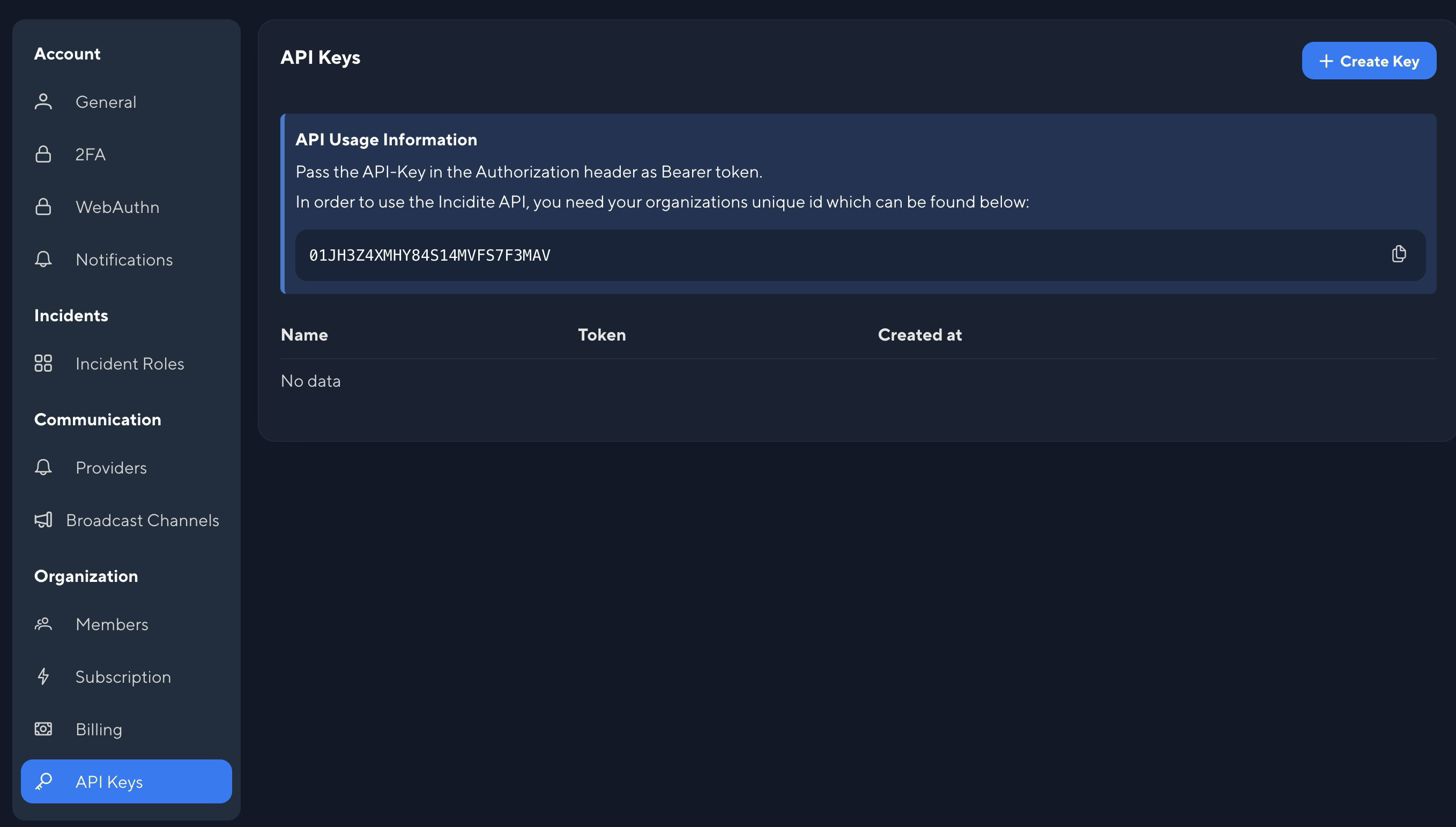
Organization (UUID)
When using the API, you typically need to include your organizationUUID in your requests.
You can locate it in the API-Key settings and easily copy it to your clipboard using the copy button(API-Usage information).

GraphQL Playground

The GraphQL Playground is an interactive tool that allows you to explore, test, and interact with our GraphQL API in real-time. It provides a user-friendly interface where you can:
- Run Queries and Mutations: Fetch data or perform operations like creating, updating, and deleting records without writing backend code.
- Inspect API Schema: Explore available queries, mutations, and custom types directly from the API's schema(You have to be signed-in to incidite). Just click on the book icon in the upper left corner of the playground.
- Debug Requests: Test different variable values, headers, and configurations.
- Visualize Responses: Instantly view structured responses in a readable format.
Start testing our API using our GraphQL-Playground, to access it just visit:
https://app.incidite.com/api/graphql
⚠️ Note: Ensure you’re signed in to your Incidite account, otherwise your authentication-cookie is not set. Alternatively you can manually set the Bearer-Token in the header of your request (just click on Headers at the bottom).
Authorization
How to Authenticate
Our API uses standard Bearer Token authentication. To authorize your requests, include a token in the Authorization header of your HTTP requests.
Example Header:
Authorization: Bearer your-token-here
Generate your API key in the Incidite app:
https://app.incidite.com/settings/organization/api
GraphQL Clients
Looking to integrate GraphQL into your backend? Here are some popular open-source GraphQL clients:
 JavaScript: Apollo
JavaScript: ApolloGoLang: Hasura GraphQL Client
These tools simplify the process of implementing and managing GraphQL operations in your application.
With this, you’re all set to begin interacting with the Incidite GraphQL API!